Auto read more kadang-kadang sangat diperlukan, tapi ingat bahwa semua sistim pemograman ada untungnya dan ruginya tergantung penggunanya khususnya bagi para blogger.Oke sekarang saya tidak perlu mutar muter kita mulai saja :
1.Sekarang mengenai BlogID dimanakah letak blogID?
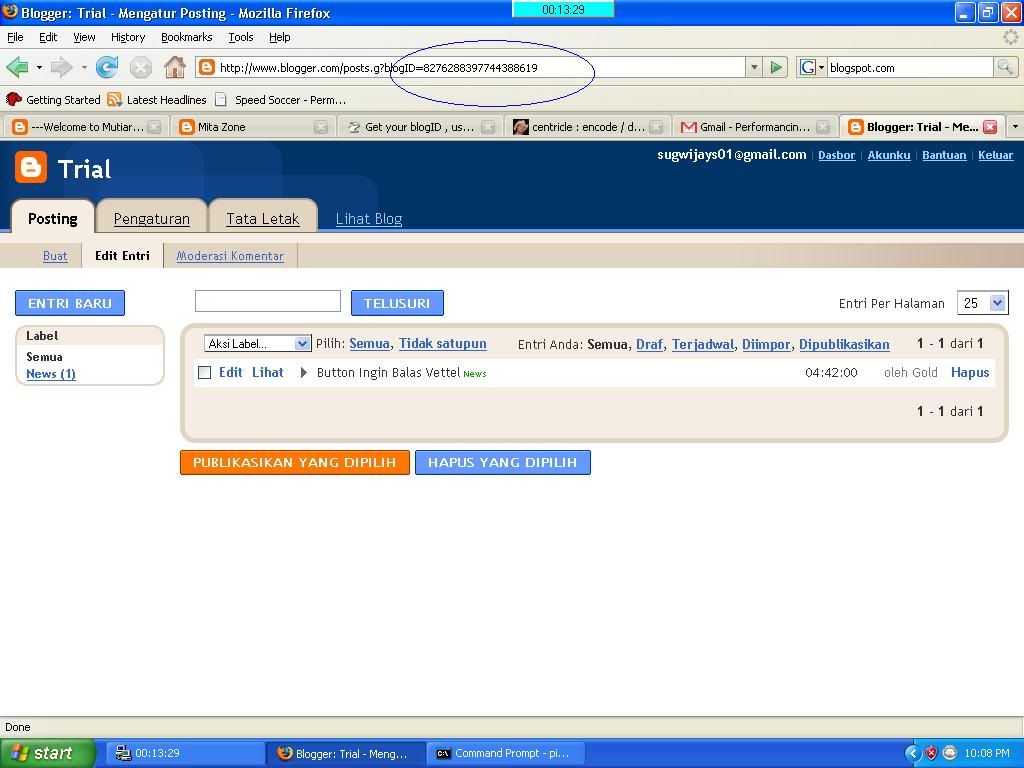
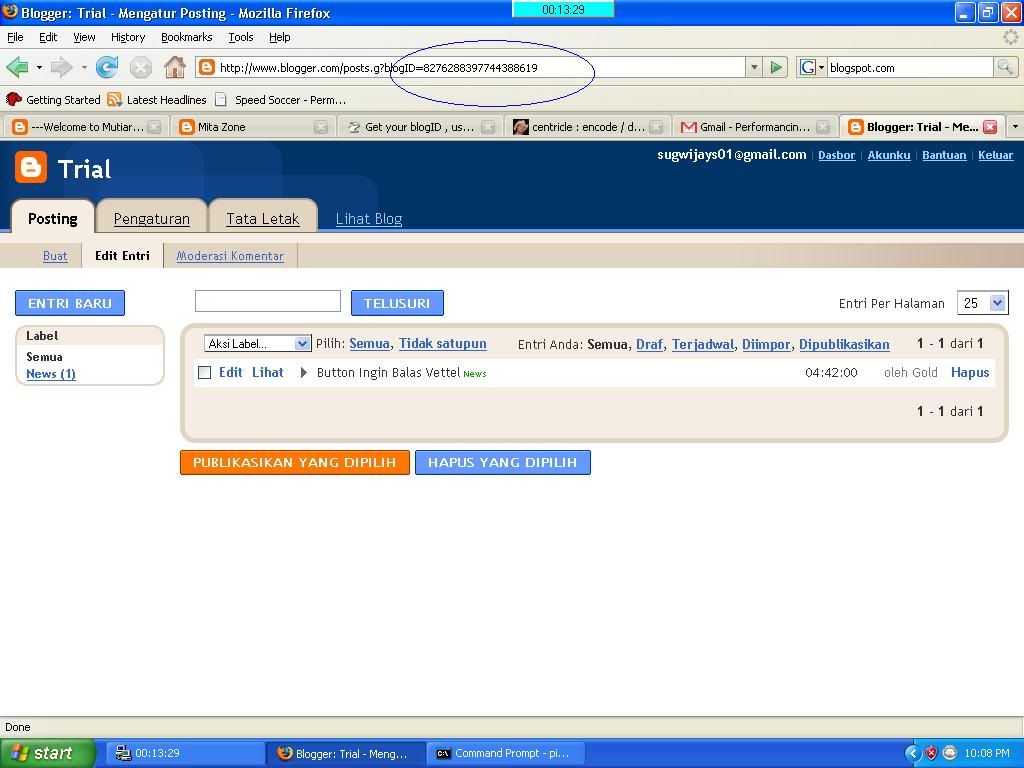
Coba login ke Blogspot account anda setelah itu,arahkan kursor pada Edit Posts perhatikan pada address bar account pada Edit Post seperti dibawah ini :
http://www.blogger.com/posts.g?blogID=xxxxxxxxxxxxxxxxxx

Setelah itu liat code yang berwarna biru ganti blogID tersebut dengan blogID anda . Ingat sebelum anda mencoba backup dulu pekerjaan anda. Dan Semoga Berhasil...................
Contohnya seperti ini :

Coba login ke Blogspot account anda setelah itu,arahkan kursor pada Edit Posts perhatikan pada address bar account pada Edit Post seperti dibawah ini :
http://www.blogger.com/posts.g?blogID=xxxxxxxxxxxxxxxxxx

<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'/>
<script type='text/javascript'>
var blogID = "937920098338306331";
function retriveSummaryPost<data:post.id/>(json){document.getElementById("summary<data:post.id/>").innerHTML
= json.entry.summary.$t + "..."}
function createSummaryPost<data:post.id/>(POSTID){ var script =
document.createElement("script");
script.src = "http://www.blogger.com/feeds/"+blogID+"/posts/summary/"+POSTID+"?alt=json-in-script&callback=retriveSummaryPost<data:post.id/>";
script.type = "text/javascript"; document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
<script type='text/javascript'>
createSummaryPost<data:post.id/>("<data:post.id/>");
</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>-->Read more...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='post_body'><data:post.body/></div>
</b:if>
Setelah itu liat code yang berwarna biru ganti blogID tersebut dengan blogID anda . Ingat sebelum anda mencoba backup dulu pekerjaan anda. Dan Semoga Berhasil...................
Contohnya seperti ini :

 RSS Feed
RSS Feed Thursday, July 23, 2009 |
Thursday, July 23, 2009 | 


0 comments:
Post a Comment