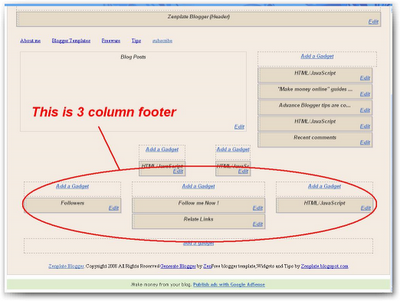
Mungkin sobat pernah memakai template yang mana template tersebut tidak ada tiga kolom pada kaki template lihat seperti conto dibawah ini :

1-Log in ke account blogger anda.
2-Click Layout--->
3-Click Edit HTML
4-Check list pada ->
5-Cari kode yang berwarna biru
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
Perhatian !!!:
Perlu sobat ketahui tidak semua template bisa dijadikan 3 tiga kolom misalnya "footer-wrap" or "footer".
6-Bila tidak ada masalah maka ganti kode yang berwarna merah dengan kode dibawah ini:
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
</div>
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
Setelah itu simpan dan apabila sobat menginginkan warna yang sesuai dengan tempat sobat maka ganti kode yang berwarna merah.
7-Kemudian step yang terakhir letakkan kode dibawah ini sebelum ]]></b:skin> tag
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
8-Tahan berikut simpan dan selesai semoga anda berhasil
Home » Trick » Membuat 3-tiga colom pada kaki template
Membuat 3-tiga colom pada kaki template
 Monday, September 14, 2009 |
Monday, September 14, 2009 |  Posted by
Admin
Posted by
Admin
Subscribe to:
Post Comments (Atom)
 RSS Feed
RSS Feed

1 comments:
hasilnya kaya gmana tuh?
Post a Comment